Responsive re-design of the Boeing Employee Credit Union website.
A dumping ground of projects old and new.
Viewing entries tagged
design
Responsive re-design of the Boeing Employee Credit Union website.
Vizio Co-Star
Home page marquee design.
This was an informative page header which used depth of field and subtle moves to highlight the versatility of the Vizio Co-Star.
Product page design for the Vizio Co-Star.
Vizio Theater 3D TV
A compelling parallax header which illustrates the nature of the Theater 3D TV.
Home page design for the Vizio Theater 3D TV.
I've also included the Summer version of the parallax header.
For these content modules I needed to create scenes which were reminiscent of actual games, movies and sports without actually having to license content from a 3rd party.
Vizio Thin + Light
Using Cinema 4D and Keyshot I posed, lit and rendered product shots.
Vizio Thin + Light features page design.
For this project I had the opportunity to re-design Kasey Kahnes 2013 Farmers Nascar. I had 2 days to put my best foot forward. I quickly did some research into race car design best practices to help solidify some of my ideas and thinking. I then established some requirements, logos, colors and placements. Being in a pinch for time, I then found myself a decent 3D nascar model that I could texture. I knew this would help sell my ideas.
The goal of this first design was to create something very modern and eye catching. I wanted a car that incorporated the Farmers Insurance colors, was very distinct from other race cars and was also highly visible from a distance of up to a mile.
For this car I wanted to incorporate some of the most obvious best practices. I lined the bottom of the car in white. This helps create separation between the car and the track for better visibility. I also utilized lines which slant forward, which makes the car look fast while standing still. And lastly I made the rear of the car a very visible color which fades into blue. This creates an optical blurring illusion at high speeds. The blur makes the car appear faster than it actually is.
This car was mostly for a bit of Fun. I wanted to create a retro looking throwback car. Something that was reminiscent of an old stock car. This car also utilizes modern best practices.
A study of lighting, composition and platonics in Cinema 4D.
A homepage look and feel for The Ultimate Fighter Live on FX.
Web site design for Saints Row: The Third. A community focused experience which incorporates users real time game data. It then offers guidance, hints and challenges to further gameplay.
Realtime map achievements feed and community challenge countdown module.
A gamers personal statistics page based on in-game challenges and missions.
Profile stats to help improve your game.
These are performance stats based on specific challenges within the game and on the web site. This module provides community averages and compares how well you stack up to the rest of the community.
Interactive map module. Real time sortable information about your friends and challenges. Community tricks, tips and hints help you better your game play.
The nature of Saints Row allowed me to have a little fun with the 404 page.
Saints Row products selection module.
Isometric puzzle game design. These levels were Initially designed on paper the old fashioned way. I then jumped into Cinema 4D and Photoshop to refine and design a bit more. Each of the levels below represents a mini slice of life.

Graphic design is cathartic. A 10x10 print for for my daughter.
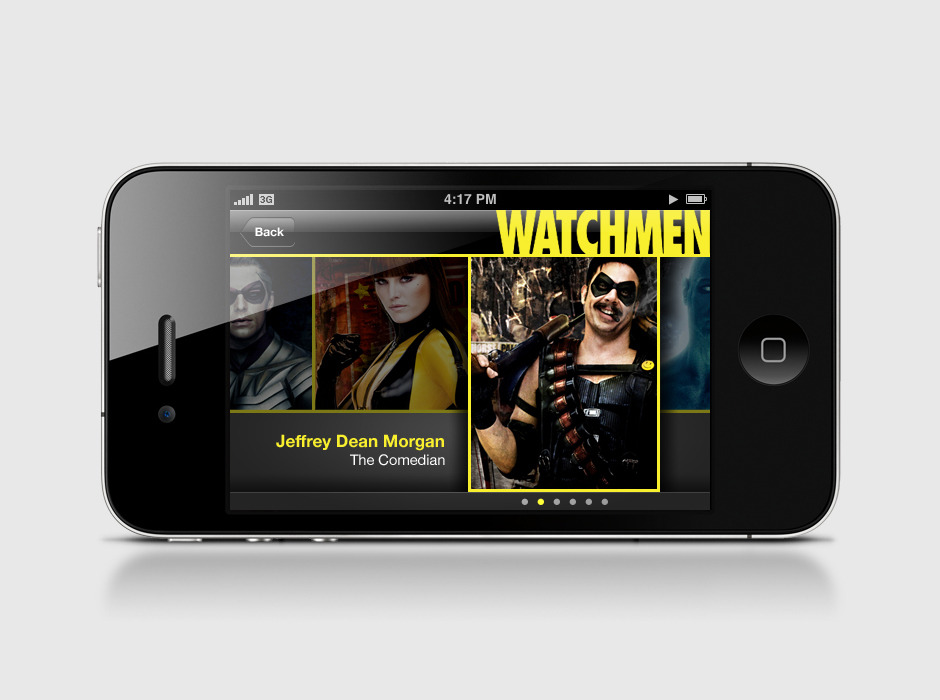
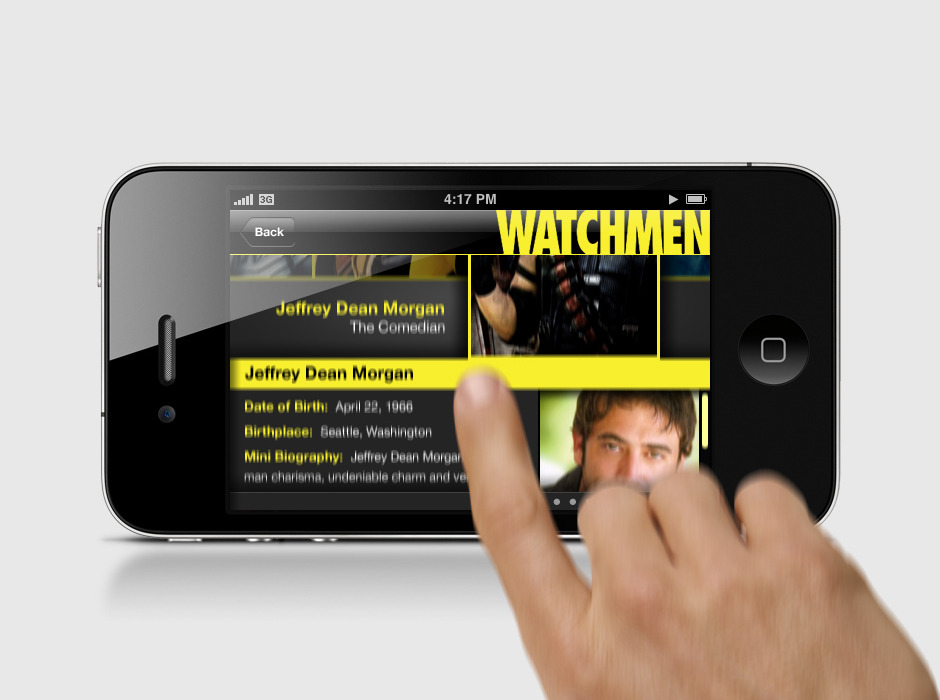
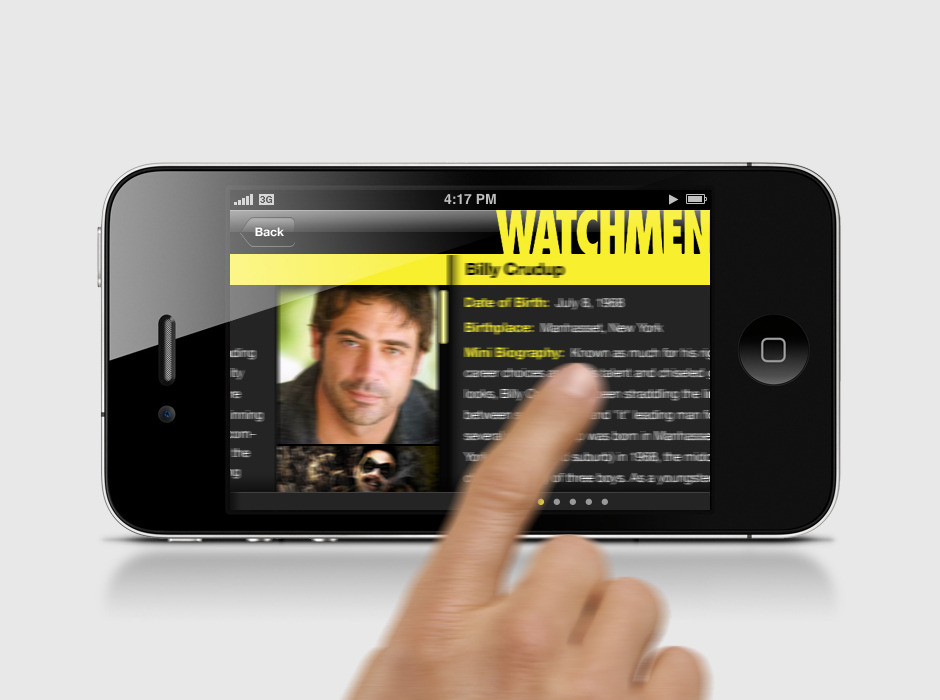
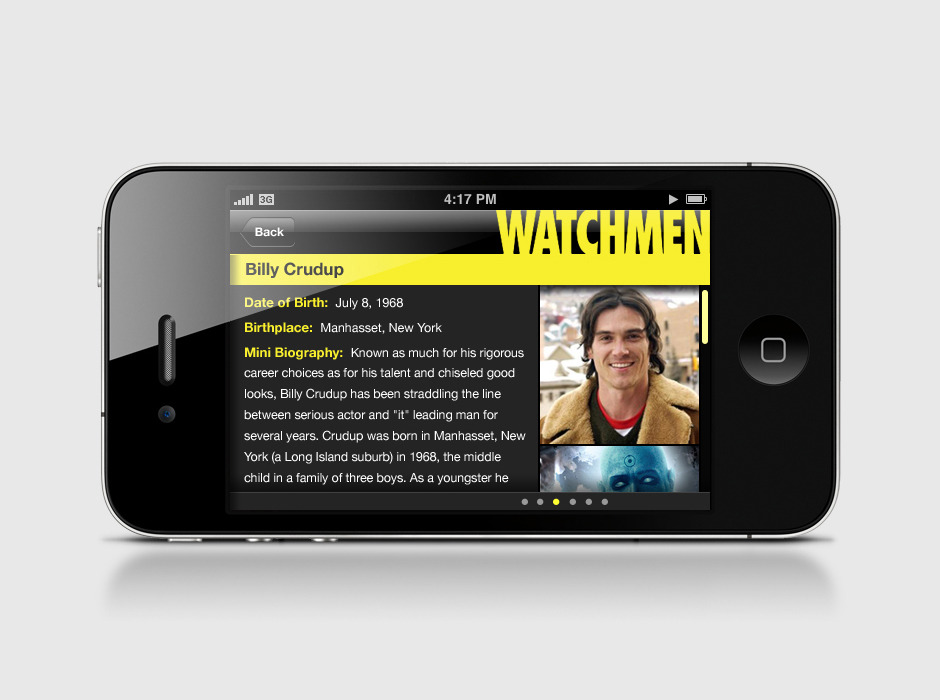
A Watchmen actor biography app which utilized IMDB's API for up to date actor information.










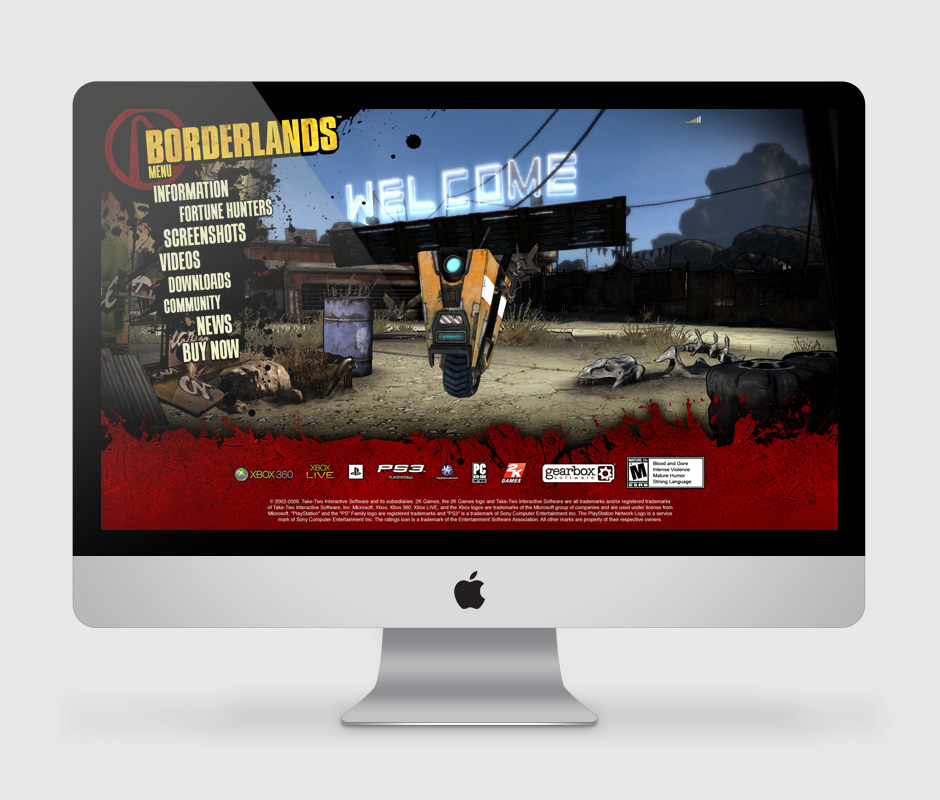
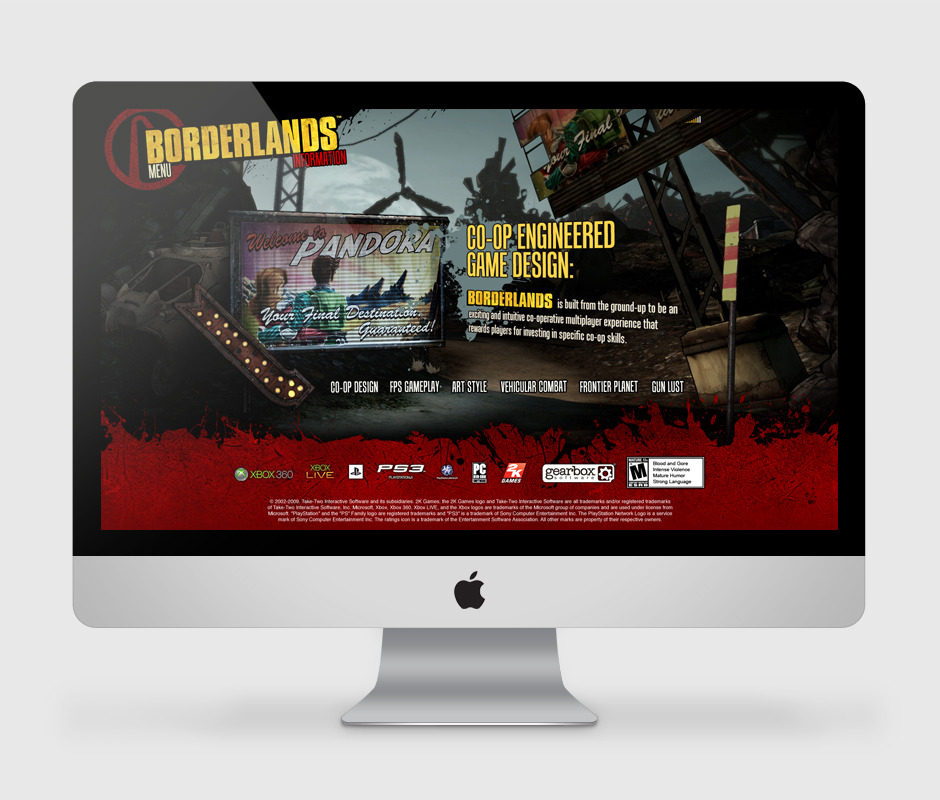
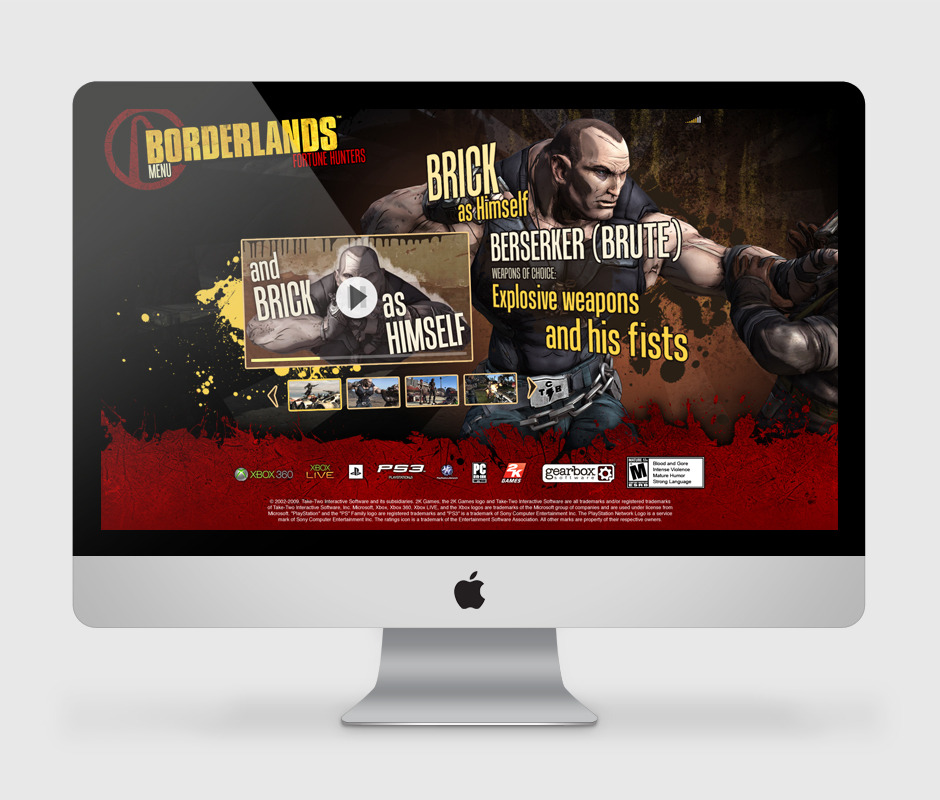
Borderlands video game website design and animation.